ဘဲဥပံု Ellipse ဆြဲသားနည္းကို ေလ့လာၾကည့္ရေအာင္။ သူ႔မွာ အေျခခံ ပံုသ႑န္ သံုးခုရွိပါတယ္။
( ၁ ) Center
( ၂ ) Major Axis
( ၃ ) Minor Axis
( ၁ ) Center
( ၂ ) Major Axis
( ၃ ) Minor Axis
Menu Bar >> Ellipse
Toolbar : Ellipse Button ကိုေရြးခ်ယ္ပါ။
Command : el ( သို႔မဟုတ္ ) ellipse
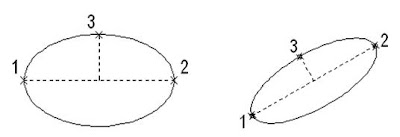
Specify axis endpoint of ellipse or [ Arc/Center ]:မိမိဆြြဲသားလိုေသာ Ellipse ၏၀င္ရိုးစတင္ရန္ ပထမေနရာ ျဖစ္ေသာ 1 ေနရာကို ႏွိပ္ပါ။
Specify other endpoint of axis : ၀င္ရိုးဆံုးမွတ္ 2 ေနရာကို ႏွိပ္ပါ။
Specify distance to other axis or [Rotation]: ဒုတိယ၀င္ရိုးစတင္လိုေသာေနရာ 3 ကိုႏွိပ္ပါ။
Toolbar : Ellipse Button ကိုေရြးခ်ယ္ပါ။
Command : el ( သို႔မဟုတ္ ) ellipse
Specify other endpoint of axis : ၀င္ရိုးဆံုးမွတ္ 2 ေနရာကို ႏွိပ္ပါ။
Specify distance to other axis or [Rotation]: ဒုတိယ၀င္ရိုးစတင္လိုေသာေနရာ 3 ကိုႏွိပ္ပါ။

Menu Bar >> Ellipse
Toolbar : Ellipse Button ကိုေရြးခ်ယ္ပါ။
Command : el ( သို႔မဟုတ္ ) ellipse
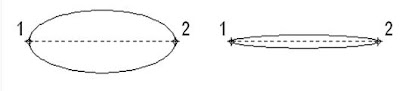
Specify axis endpoint of ellipse or [ Arc/Center ]:မိမိဆြြဲသားလိုေသာ Ellipse ၏၀င္ရိုးစတင္ရန္ ပထမေနရာ ျဖစ္ေသာ 1 ေနရာကို ႏွိပ္ပါ။
Specify other endpoint of axis : ၀င္ရိုးဆံုးမွတ္ 2 ေနရာကို ႏွိပ္ပါ။
Specify distance to other axis or [Rotation]: Rotation ကိုေရြးခ်ယ္ပါ။
ွSpecify roration around major axis: မိမိလိုအပ္ေသာ Angle တန္ဖိုးကိုေရးပါ။
 Menu Bar >> Ellipse
Menu Bar >> Ellipse Toolbar : Ellipse Button ကိုေရြးခ်ယ္ပါ။
Command : el ( သို႔မဟုတ္ ) ellipse
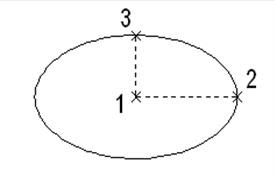
Specify axis endpoint of ellipse or [ Arc/Center ]:ဗဟိုမွတ္မွ စတင္ဆြဲမည္ျဖစ္ေသာေၾကာင့္ Center ကိုေရြးခ်ယ္ပါ။
ွSpecify center of ellipse : ဗဟိုျပဳမည့္ ေနရာကို ေရြးခ်ယ္ပါ။
Specify endpoint of axis : ၀င္ရိုးဆံုးမွတ္ 2 ေနရာကို ႏွိပ္ပါ။
Specify distance to other axis or [Rotation]: အမွတ္ 3 ေနရာကို ႏွိပ္ပါ။







Post a Comment